GitLabを使用してソースコードを他サイトへ埋め込む方法
概要
GithubのGistのようにGitLabを使用してソースコードを他サイトへ埋め込む方法を解説する。
実演
以下のようにソースコードをHTML埋め込むことができる。
ファイルの中のコマンド等にファイルの拡張子に合わせて色が付く。
手順
1. スニペットの作成
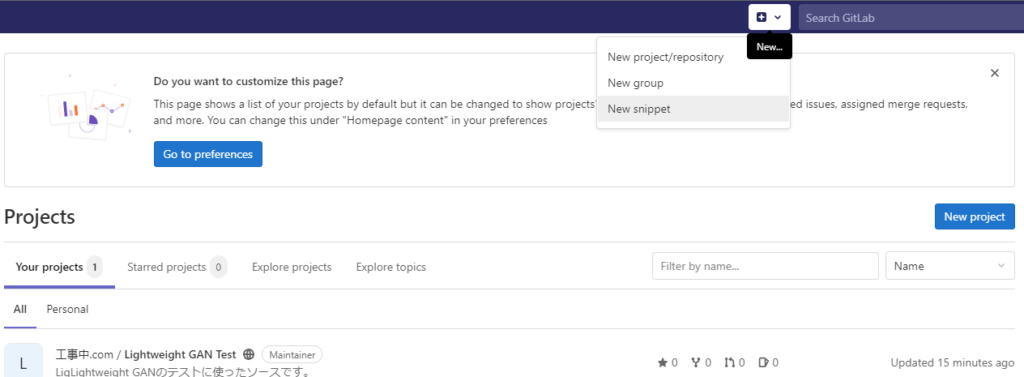
上の「+」プルダウンメニュー押下で表示される「New Snippet」を選択しクリックする。

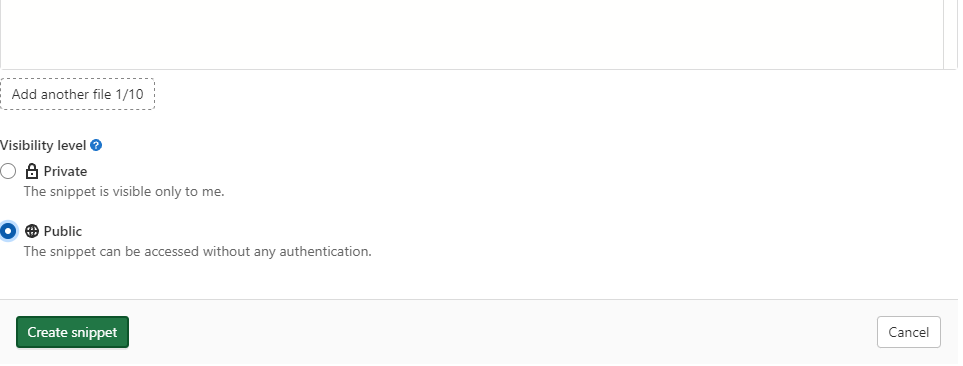
自動的に以下の画面が開く。画面が縦に長いため、上半分の図と下半分の図に分けて掲載した。
ここで以下の内容を記述する。
- Title
- Description(必須でない)
- ファイル名
- ファイルの内容(コード等)

「Visibility Level」で「Private」か「Public」を選択し、[Create Snippet]ボタンをクリック。

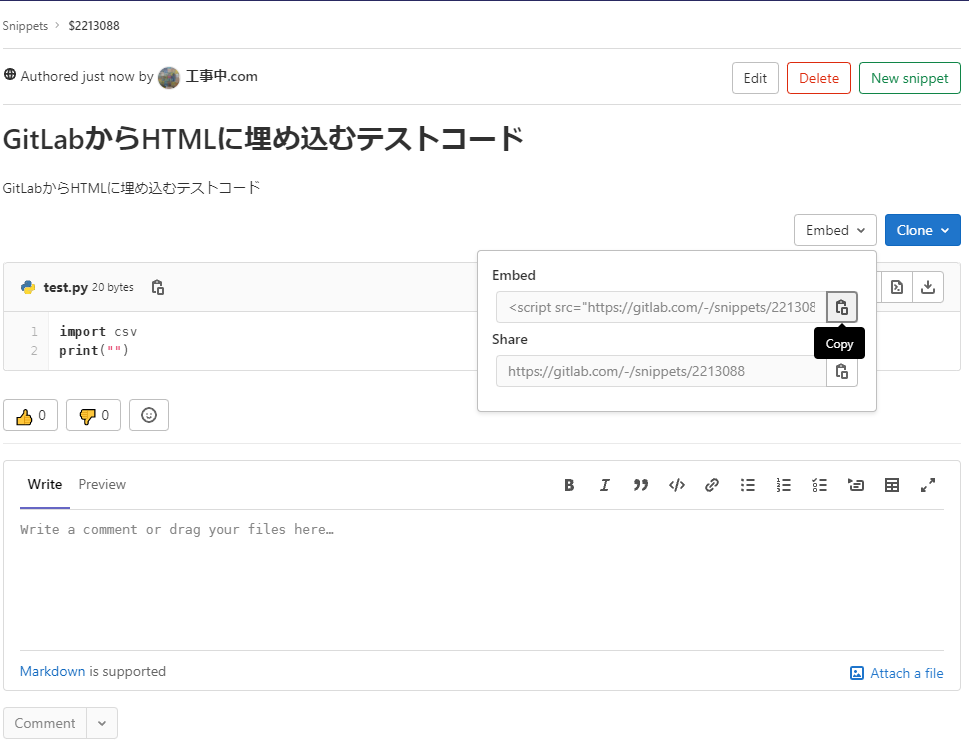
以下のように、今回作成したスニペットのページが開く。
ここで、「Embed」プルダウンメニューからEmbedのコピーマークをクリック。
このとき今回作成したスニペットのHTML埋め込み用タグがクリップボードにコピーされる。

2. ページへの貼り付け
手打ちHTMLに貼り付ける場合よりWordpressに貼り付ける場合のほうが戸惑うことが多いことを想定し、ここではWordpressに貼り付ける場合の説明をする。
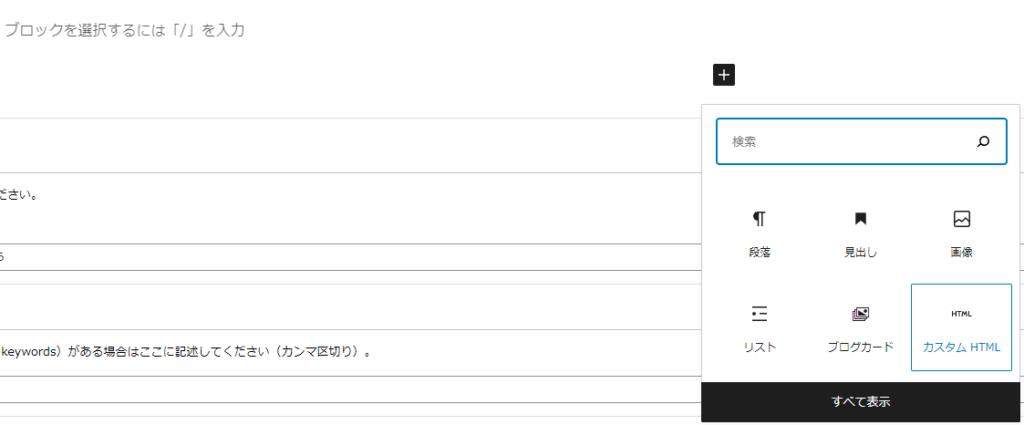
ブロック右の[+]ボタンから「カスタムHTML」を選択。

以下のような枠が表示される。その中にクリップボード上のHTML埋め込みコードをペーストする。

プレビューを押すと以下のように表示される。

まとめ
- GitLabにもGithubのGistのような機能が存在する
- GitLabからソースコードをHTMLに埋め込むことは簡単
広告
あまり見かけないGitLabの本。

















ディスカッション
コメント一覧
まだ、コメントがありません